答应我,不要再用console.log调试了
事情是这样的,因为我经常会接到一些 CR,就时常会看到推上来的 console.log 写在代码里没删…
这太要命了,要知道这在明治维新时期可是要浸猪笼的
所以,今天正好趁这个机会,分享一下我平时是怎么调试代码的
注意:我用的是 vscode,其它IDE按照这个思路,大差不差
1. 调试配置
要实现最基本的配置其实很简单,你只需要在你的项目根目录文件夹下创建一个 .vscode/launch.json 文件就行,然后里面写入你想要调试的那个页面,也就是你本的开发环境起用的链接,比如我下面举个🌰:
1 | { |
2. 打断点
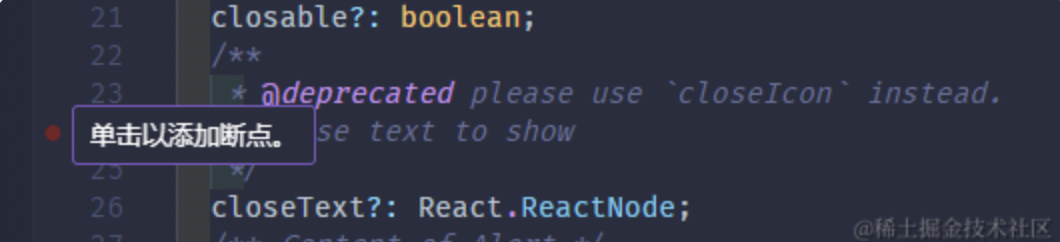
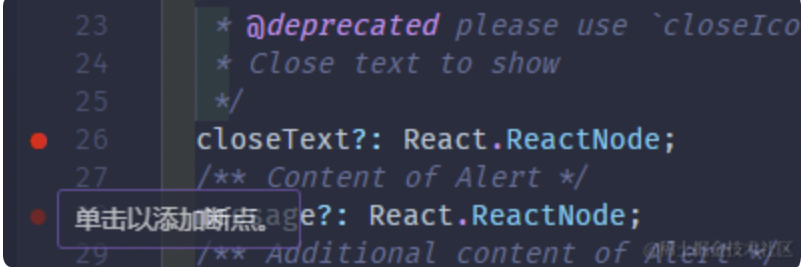
进入想要修改的代码页面,把鼠标移到想要打断点的那一行,把鼠标悬浮在这一行的最前面,会出现一个点,提示你打断点,你点击就会变红,比如:


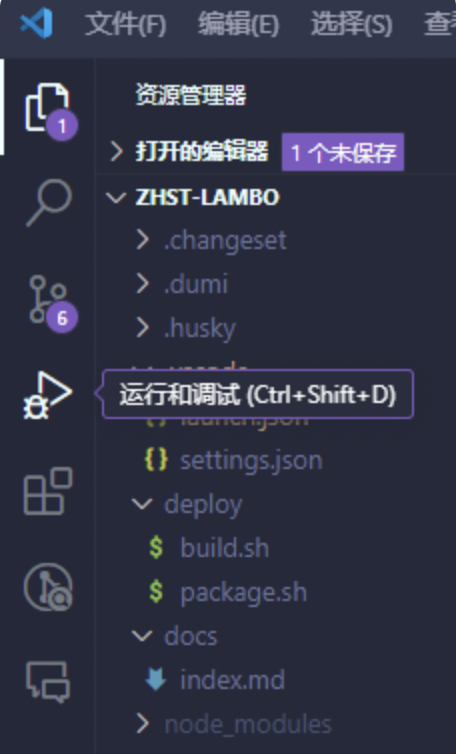
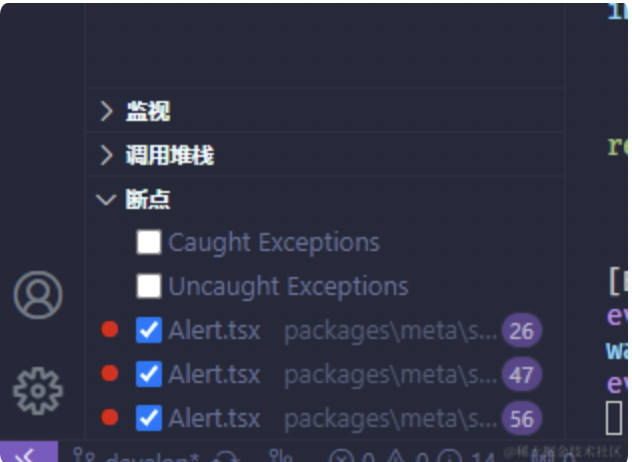
这个时候你打开vscode的拓展菜单上的那个小蜘蛛(根据你使用的icon库的不同,可能会有些区别):

你会发现你所有打的断点都会在左下角的断点面板内,你可以点击前面的勾选框选择是否需要使用这个断点:
3. 启动调试
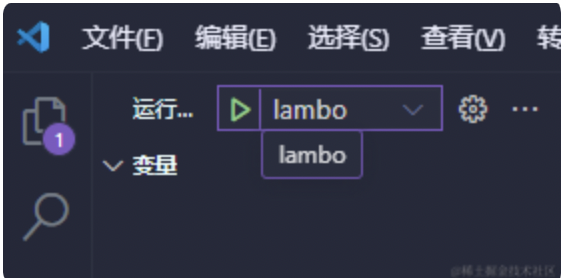
确定好你需要调试的断点位置之后,点击运行,这里运行你之前配置的那个名称的脚本:
然后不出意外,会新开一个chrome的页面,因为这个是vscode自带的chrome浏览器,所以它非常的纯粹,任何的数据都是一次性的,就像无痕模式一样,你关掉就彻底清除了,所以调试起来很方便。
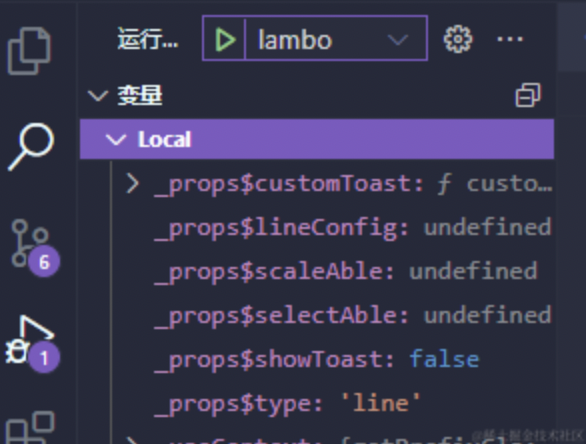
当你跳转到你对应节点的时候,左侧变量面板,会给你展示当前断点位置所的所有变量(包括组件,全局),我们大多数时候看local面板就行:

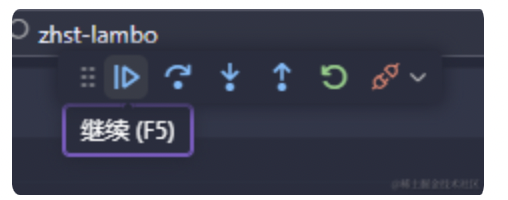
然后按F5跳到下一个断点,一直调试到你觉得满意的结果为止。

结语
如果你想增加你的工作效率,并且往更高阶的前端进发,调试的能力是必不可少的,另外debug还有很多拓展性的功能,你可以借这个机会去了解一下,比如它的监视,还有调用堆栈…等等
答应我,不要再用console.log调试了

